Verona, 12 aprile 2019, VueDay: tante persone con una grandissima passione per il lavoro che fanno e con un obbiettivo molto chiaro: condividere informazioni per aiutare la community. Che figata!
La tecnologia protagonista della giornata è stata Vue.js, un “progressive javascript framework” che ha come scopo principale quello di facilitare e strutturare lo sviluppo di applicazioni frontend in html, javascript e css. Una sua caratteristica è il “Single File Components” ovvero un unico file, con estensione “.vue”, che contiene tutto ciò che riguarda il componente: la struttura in html, lo stile in css e la logica in javascript.
Durante la giornata gli argomenti affrontati dai vari talk hanno avuto un grande interesse su di me, soprattutto quando si è parlato di Nuxt.js, Vuex modules e static sites generation. I talk della giornata hanno evidenziato una cosa in particolare:
la versatilità e la semplicità di VueJS.
Un esempio concreto di cosa si può fare con la tecnologia protagonista della giornata l’ha presentato Alexander Lichter con il suo talk “Nuxt.js — Why? How? Oh yeah!”: un framework che affonda le radici Vue.js che aiuta gli sviluppatori frontend fornendo uno scheletro di cartelle che ci consente di avere sempre i nostri file al posto “giusto”, e se non c’è una cartella già pensata per quello scopo nessun problema, basta aggiungerla.
Come seconda cosa, nuxt.js, ha 3 modi diversi per fare il render della nostra applicazione:
- Single page application (spa)
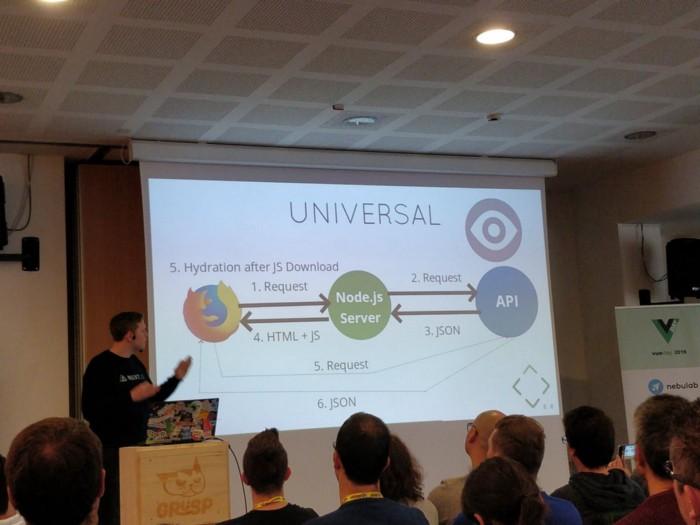
- Universal
- Static
La modalità spa è la classica, quando viene compilata l’app vengono creati un paio di file javascript che contengono tutta la logica scritta da noi e questi vengono scaricati dal browser ed eseguiti in pagina, cosi da creare tutti i componenti e scaricare dei dati da delle api se necessario.
La modalità universal invece, mi ha incuriosito molto. Scriviamo la nostra applicazione come una spa ma alla prima visita al sito dal browser tutti i dati ed i componenti grafici vengono caricati a livello server, cosi da avere la pagina servita come un semplice file statico. Successivamente, il pacchetto javascript che si carica in pagina esegue una sorta di magia chiamata hydration che ri-converte la pagina statica in una spa. Wow!
La modalità di render static viene mostrata da Debbie O’Brien; come si intuisce dal nome del suo talk, che porta un po’ di nostalgia ai senior developer, mostra la bellezza dei siti statici anni ’90 e fissa un punto molto forte e controcorrente, abbiamo sempre bisogno di siti spa? Probabilmente no.
Nuxt.js ci da la possibilità di scrivere il nostro sito web usando la sintassi e l’organizzazione di un progetto Vue, ovvero attraverso i suoi componenti, e di generare tutte le nostre pagine come file statici, tutto attraverso un semplice comando:
$ nuxt generate
Questo comando analizzerà la nostra codebase e, a seconda delle routes definite e delle chiamate api che fa ogni pagina quando si carica, genererà i file HTML statici con il contenuto delle risposte dalle api. Per esempio se abbiamo la necessità di mostrare una lista di utenti e per ogni utente una pagina con tutti i suoi dati, chiamando l’endpoint, come “sampledata.com/users”, verrà generata una pagina html per ogni utente della lista. Molto interessante!

Geisy Domiciano, invece, con il suo talk sui moduli di Vuex ha espresso molto bene il concetto di modularità che si può ottenere dividendo lo stato globale dell’ applicazione in piccole scatole isolate una dall’altra. Questo, inoltre, viene più facile con Nuxt.js che ci permette di definire i moduli di vuex semplicemente creando file dentro la directory dello store, i nomi di questi file saranno i nomi dei vari moduli ai quali sarà possibile accedere da ogni parte dell’ applicazione attraverso la variabile globale this.$store.
Ad esempio, avendo un’applicazione di un e-commerce supponiamo di avere due moduli di vuex, uno per il carrello della spesa: cart.js ed uno per la lista degli articoli in vendita: articles.js. Per accedere alla lista degli articoli in vendita ci basterà chiamare this.$store.articles.list dove list è una variabile definita nello stato di articles e contiene una lista di oggetti. Per la lista degli articoli nel carrello, per intuizione, ci basterà chiamare this.$store.cart.list.
Fino a qua, non sembra cosi necessaria la divisione in moduli ma avendo un’applicazione con un buon numero di entità e per ognuna un gran numero di mutations e actions è facile immaginare quanto ci servirà dividere lo stato in moduli separati. Vive la modularité!

In conclusione, questa è stata la mia prima volta ad una conferenza tecnica, e sono molto felice di averci partecipato! Questa occasione mi ha dato l’opportunità di approfondire la mia conoscenza su Vue.js e capire quanto sia importante la formazione continua, e quanto questo conti per Seesaw. Importanza che condivido in pieno; giornate come queste sono molto utili per tenersi aggiornati sulle ultime tecnologie e sulle costanti innovazioni presenti nel nostro lavoro. Essere aggiornati ci rende più efficaci nel trovare e realizzare una soluzione ad un determinato problema, il compito più importante nel nostro lavoro da sviluppatori.
È stata sicuramente una giornata molto impegnativa, data la continua concentrazione nel seguire e appuntare tutti gli argomenti trattati, ma è stata molto stimolante. E poi, com’è possibile annoiarsi con una compagnia attiva e simpatica con i teams Seesaw e WeLaika? Non puoi!